How to create shaped or irregular window in WPF
With windows presentation foundation, building a shaped or irregular window is relatively
easy and can be done with minimal effort.
In this post, I will take you through how you can build a window in WPF that has round edges, using Visual Studio 2010 and C#.
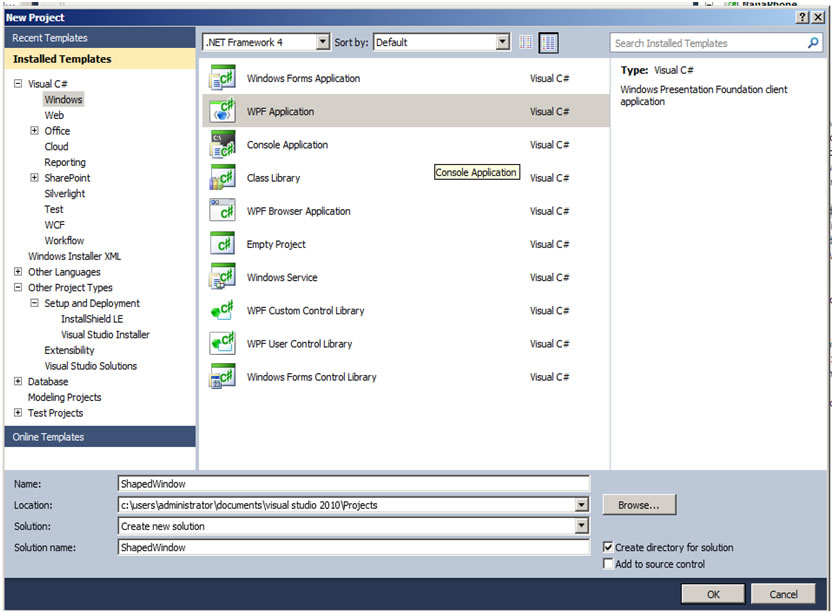
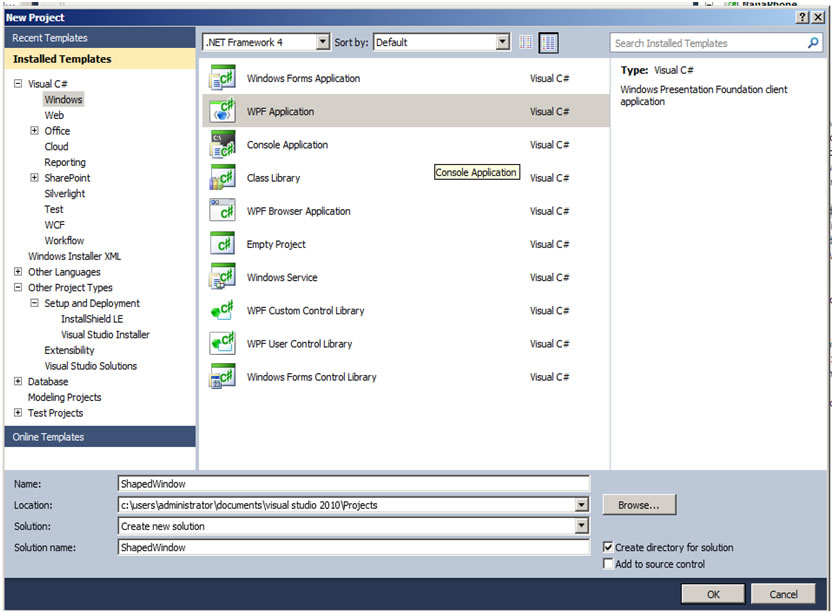
The first thing is to create a new WPF application by clicking on the File menu, click New and then select New Project , under the Installed Templates , click Visual C#, select Windows and then click on WPF Application and rename it to ShapedWindow or any name of your choice.

Then fire open your image processing Software, in my case I prefer to use Adobe Photoshop or Fireworks and design a new image with rounded corners, then save it as Portable Network Graphic format .png
The next thing to do is to set some WPF window properties of MainWindow.xaml
And set the background property of the grid in the main window to the Image that was created earlier.
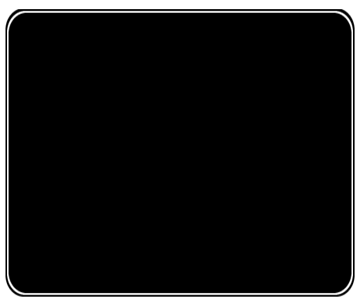
Then run the program and you have the your shaped window.

But as you can see having a shaped window does not come without some payment, the normal window control box that used to be at the top right hand corner of the window is not there again and the window cannot be dragged around when left mouse button is hold down like a normal window.
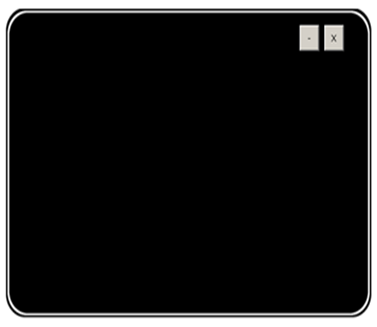
We can circumvent these problems by writing some lines of code. First add two buttons to the top right hand corner of the window to serve as the window’s minimize and close button.
But for us to be able to drag the window, the window’s MouseLeftButtonDown event must be handled.
The full source code is
Now we now have a window that is shaped and can be dragged, minimized and closed.

The Source Code is available for download Here
In this post, I will take you through how you can build a window in WPF that has round edges, using Visual Studio 2010 and C#.
The first thing is to create a new WPF application by clicking on the File menu, click New and then select New Project , under the Installed Templates , click Visual C#, select Windows and then click on WPF Application and rename it to ShapedWindow or any name of your choice.

Then fire open your image processing Software, in my case I prefer to use Adobe Photoshop or Fireworks and design a new image with rounded corners, then save it as Portable Network Graphic format .png
The next thing to do is to set some WPF window properties of MainWindow.xaml
AllowsTransparency="True"
OpacityMask="White"
WindowStyle="None"
Background="Transparent"
And set the background property of the grid in the main window to the Image that was created earlier.
Then run the program and you have the your shaped window.

But as you can see having a shaped window does not come without some payment, the normal window control box that used to be at the top right hand corner of the window is not there again and the window cannot be dragged around when left mouse button is hold down like a normal window.
We can circumvent these problems by writing some lines of code. First add two buttons to the top right hand corner of the window to serve as the window’s minimize and close button.
But for us to be able to drag the window, the window’s MouseLeftButtonDown event must be handled.
The full source code is
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ShapedWindow
{
/// < summary>
/// Interaction logic for MainWindow.xaml
/// < / summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
this.WindowState = WindowState.Minimized;
}
private void button2_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
private void Window_MouseLeftButtonDown(object sender,
MouseButtonEventArgs e)
{
this.DragMove();
}
}
}
Now we now have a window that is shaped and can be dragged, minimized and closed.

The Source Code is available for download Here
Share this page on
4
People Like(s) This Page
 Permalink
Permalink
comments powered by Disqus






