Uploading File with FineUploader Javascript Library in Asp.net MVC Application
Often at times in a web application, there is always need for providing feature
for
uploading files to the server from the browser of a user of an application,
though asp.net webform provides a fileupload server control that can be used for
uploading file,
in asp.net MVC there is no Html helper for file upload, this can be achieved by
adding the html attribute
type=”file”
to the Html.TextBox helper to provide the file upload feature.
Building a responsive and asynchronous file upload is more than just adding html attribute type=”file” to the asp.net mvc Html.TextBox helper. One of such numerous libraries that does the job of providing asynchronous file uploading feature with progress bar to indicates the progress of the upload is fineuploader javascript library. It is customizable and easy to use, both the javascript file and css file can easily be modified to change the look and feel of the file upload control that would be displayed on the browser.
The library can be downloaded from github, after downloading the file extract the files and put the fineuploader-3.5.0.js file and its minified version in the scripts folder and the fineuploader-3.5.0.css file in the content folder in your asp.net mvc application.
In your view where you want to have the file upload feature add reference to the fineuploader-3.5.0.css and fineuploader-3.5.0.js files during development, during production you can use the minified version of the javascript file instead.
And then put
wherever you want to have the file upload control. The Div tag with the id "fine-uploader” is what the javascript library will act upon to render a file upload control Then put the script below in your view.
This line of code @Url.Action("UploadBatchDataFile") is to specify the controller action that the javascript library will post the file to. I called the action method “UploadBatchDataFile”. Fineuploader library will pass a parameter with name qqfile to the action method. Depending on the browser being used, for firefox and chrome the file can be accessed through the Request object and for other browsers it would be through HttpPostedFileBase object.
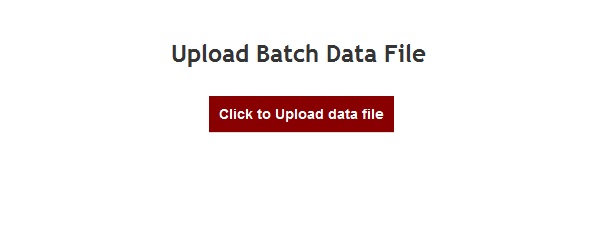
You should return a Json object success of Boolean value, this is what the javascript library will use to customize the look of the fineuploader div to show whether the file upload process was successful or otherwise. Below is a screenshot of the file upload control when rendered by the browser.

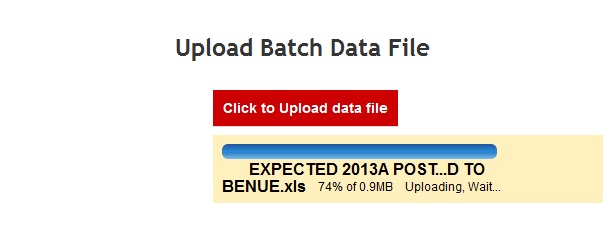
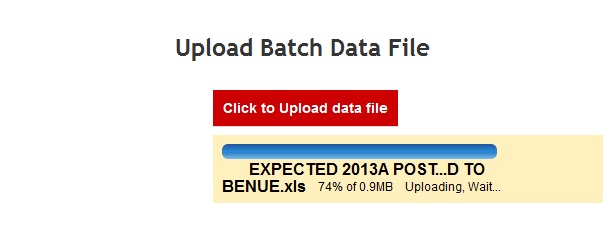
When a file has been selected and the library is uploading the file to the server, the progress of the upload will be shown as seen below.

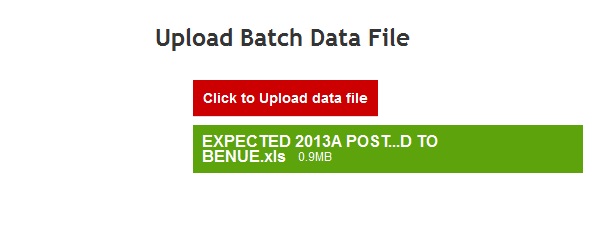
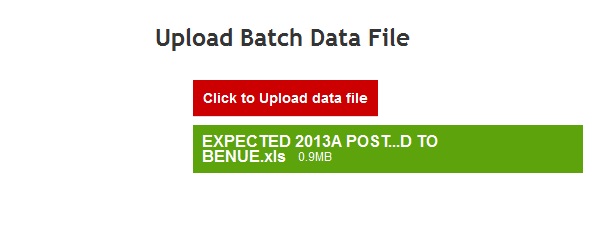
And on successful completion of the upload, the fileuploader library will show green indicating that the upload was successful.

Building a responsive and asynchronous file upload is more than just adding html attribute type=”file” to the asp.net mvc Html.TextBox helper. One of such numerous libraries that does the job of providing asynchronous file uploading feature with progress bar to indicates the progress of the upload is fineuploader javascript library. It is customizable and easy to use, both the javascript file and css file can easily be modified to change the look and feel of the file upload control that would be displayed on the browser.
The library can be downloaded from github, after downloading the file extract the files and put the fineuploader-3.5.0.js file and its minified version in the scripts folder and the fineuploader-3.5.0.css file in the content folder in your asp.net mvc application.
In your view where you want to have the file upload feature add reference to the fineuploader-3.5.0.css and fineuploader-3.5.0.js files during development, during production you can use the minified version of the javascript file instead.
<link href="~/Content/fineuploader-3.5.0.css" rel="stylesheet" >
<script src="~/Scripts/fineuploader-3.5.0.js"><script>
And then put
<div id="fine-uploader"><div>
wherever you want to have the file upload control. The Div tag with the id "fine-uploader” is what the javascript library will act upon to render a file upload control Then put the script below in your view.
<script>
function createUploader() {
var uploader = new qq.FineUploader({
element: document.getElementById('fine-uploader'),
request: {
endpoint: '@Url.Action("UploadBatchDataFile")'
}
});
}
window.onload = createUploader;
<script>
This line of code @Url.Action("UploadBatchDataFile") is to specify the controller action that the javascript library will post the file to. I called the action method “UploadBatchDataFile”. Fineuploader library will pass a parameter with name qqfile to the action method. Depending on the browser being used, for firefox and chrome the file can be accessed through the Request object and for other browsers it would be through HttpPostedFileBase object.
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult UploadBatchDataFile(HttpPostedFileBase qqfile)
{
if (qqfile != null && qqfile.ContentLength > 0)
{
string fileName = Guid.NewGuid().ToString() + Path.GetExtension(qqfile.FileName);
var path = Path.Combine(Server.MapPath("~/App_Data/BatchData"), fileName);
qqfile.SaveAs(@path);
// further processing on file can be done here
return Json(new { success = true });
}
else
{
// this works for Firefox, Chrome
var filename = Request["qqfile"];
if (!string.IsNullOrEmpty(filename))
{
string newFileName = Guid.NewGuid().ToString() + Path.GetExtension(qqfile.FileName);
filename = Path.Combine(Server.MapPath("~/App_Data/BatchData"), newFileName);
using (var output = File.Create(filename))
{
Request.InputStream.CopyTo(output);
}
// further processing on file can be done here
return Json(new { success = true });
}
}
return Json(new { success = false });
}
You should return a Json object success of Boolean value, this is what the javascript library will use to customize the look of the fineuploader div to show whether the file upload process was successful or otherwise. Below is a screenshot of the file upload control when rendered by the browser.

When a file has been selected and the library is uploading the file to the server, the progress of the upload will be shown as seen below.

And on successful completion of the upload, the fileuploader library will show green indicating that the upload was successful.

Share this page on
25
People Like(s) This Page
 Permalink
Permalink
comments powered by Disqus






